前言
Quform是一款我经常使用的WordPress收费插件,用于表格生成。虽然另外一款免费的表格生成插件Contact Form7也比较好用,但是一旦需要表格有比较复杂的交互功能的时候,Quform对于菜鸟来说就友好太多了。
今天在使用Quform为一个新的网站生成表单的时候,表单无法生成,并弹窗报错,内容为“An error occurred adding the form - Ajax error”

解决方法
第一步:打开 Google Chrome 浏览器的检查功能,也叫开发者工具。打开方式:
- 最直接的方法:在页面直接鼠标右键,一般是最后一项
- 用快捷键的方法:
- Windows系统下:按F12功能键
- Mac系统下:按 Command + SHIFT + C
- Linux系统下: CTRL + SHIFT + C
第二步:刷新页面。方法为鼠标重新点在浏览器地址栏后按回车键,或者按F5功能键
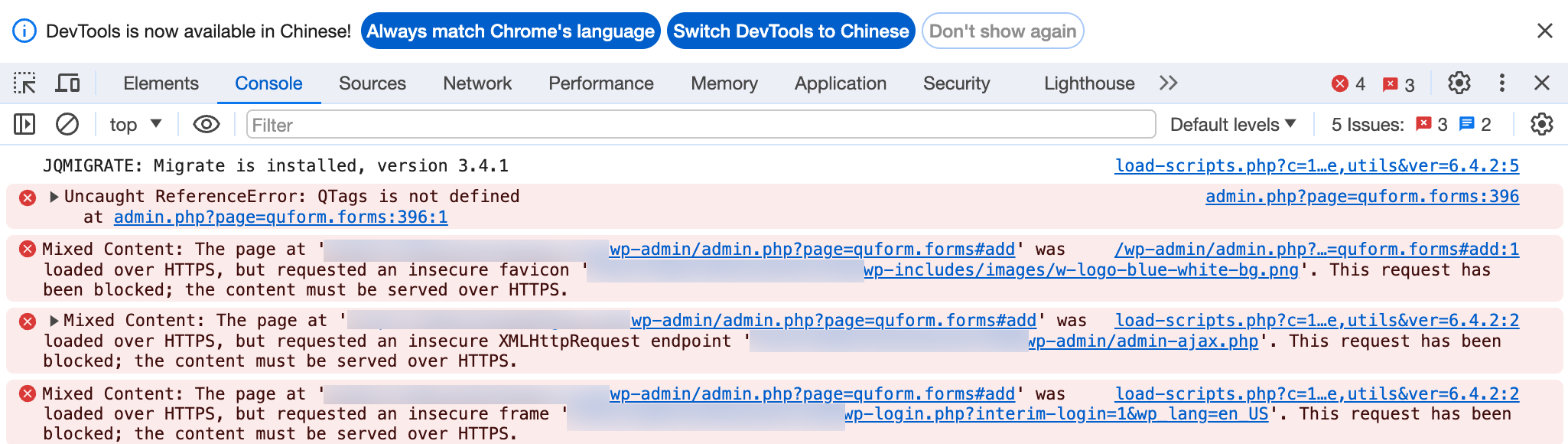
第三步:点开右侧调试工具中,Console标签栏里面会明确的告诉你触发报错的原因

显然这个网站我在安装的时候没有注意做好https的设置,从而导致报错。
重新安装网站,并把网站调整为https模式下工作,问题顺利解决。
